Mobile Applications: HTML 5 Versus Native Solution
Vítězslav Košina
IBA CZ
With the rise of the mass use of mobile devices the importance of mobile applications has grown dynamically. They are applied in a variety of areas, such as trade, finance, travel, transportation, media, and education, and go far beyond being just about fun or communication in social networks. When used for remote work, they are helpful in solving different operational problems and in receiving information in real time.
The spectrum of mobile technologies is as wide as that of mobile devices. On the one hand, there are purely native applications built specifically for an operating system of a specific mobile device. On the other hand, there is a universal HTML. In terms of user-friendliness, HTML 5 is catching up with native applications. In terms of cost-effectiveness, it often surpasses native applications. Each technology has its advantages and disadvantages.
In this article, I would like to familiarize you with the current issues of mobility and give a high-level comparison of native applications and HTML 5.
Mobility rules the world
According to statistical data, about one third of the Czech population uses smartphones, a phone with its own operating system. Mobile operators report that up to 80% of phones sold today are smartphones.
According to estimates, the penetration of mobile devices in the Czech Republic will double in the near future. However, we are still a few years behind the most advanced countries of the world. In Sweden the world’s leader in the use of smartphones, the penetration is already more than 70%.
Globally, about 37% of users have moved their normal activities from a desktop to a mobile device – a mobile phone or tablet.
In addition to smartphones, tablets hold a significant and steadily growing share of the mobile market. Their penetration in the Czech market climbed to 8% in 2013. It is also worth mentioning eReader or Smart TV that follow smartphones and tablets in the list. However, in terms of interactivity they ‘stand in the shadow’ of smartphones and tablets.
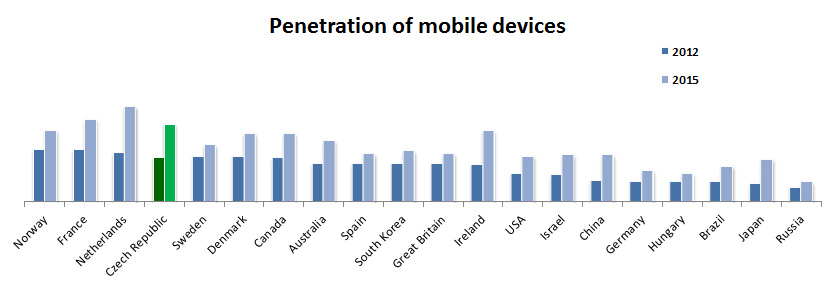
The agency ZenithOptimedia has carried out a research on the spread of mobile technologies in 19 countries, namely: Australia, Brazil, China, Denmark, France, Ireland, Israel, Japan, South Korea, Canada, Germany, Hungary, Netherlands, Norway, Russia, Spain, Sweden, Great Britain, and USA. The following chart shows some of its findings and shows the situation in the Czech Republic.

Hand in hand with mobile devices, the mobile internet comes. According to Cisco estimates, the mobile internet traffic will grow by a factor of 26 by 2020. We also anticipate a significant increase in the speed of the mobile internet.
Emphasis on UX and mobile context
Mobile devices differ from desktop computers mainly in terms of user interface. Their screen is smaller and the control is less accurate because of touchscreen. The size and mobility also entail a limited battery life. Another feature is unstable internet access because connection is made from different places with different coverage and speed.
With the development of mobile platforms, User Experience (UX) is growing in importance. UX causes the need for the device to have an intuitive interface, be easy to use, provide high quality interactivity, and offer different effects.
A key aspect of mobile devices is mobile context that is the context of place, time, and user. The phone knows its location through GPS. It can adapt to specific conditions. It offers interaction with the environment, is good for remote operation, both online and offline. Mobile devices are used during natural disasters, serves not only for emergency services, but also for example for insurance companies to reimburse damage.
Specifics of mobile devices
• Smaller screen compared to PCs or notebooks
• Touchscreen with less precise control
• Limited battery life
• Unstable or slow access to mobile networks
• Emphasis on usability
• Mobile context
Native applications
Native applications are built to suit mobile devices or to be more exact, for a specific operating system (Android, Windows, iOS, etc.), offering a high degree of interactivity, sophisticated design, and user friendliness. Running in native code, this system is fast, reliable, and able to work with all features of the phone.
Use of native applications, however, faces the problems of diversity of the mobile market and of fragmentation of its users. For each platform and hardware, you need to create and test its own native solution. The application must also adapt to the constant updates of the operating system. This the advantage of native applications becomes also their fundamental shortcoming.
HTML applications
Universal HTML offers web solutions as an alternative to native applications. Although designed primarily for a desktop, HTML 5 is able to meet the specifics of mobile devices. HTML 5 overcomes the disadvantages of an original website. It can work offline and is able to control the basic functions of mobile phone’s hardware.
An important difference between native applications and web solutions is the way users access them. While a web application is accessible to anyone, has its URL, and takes into account search engine optimization, a native application is available at special stores (Google Play, AppStore). They are accessible to potential users but should be downloaded first.
Users can see native applications as an icon on the desktop. They can also interact with the user via push notifications. Web applications are normally started via web browser.
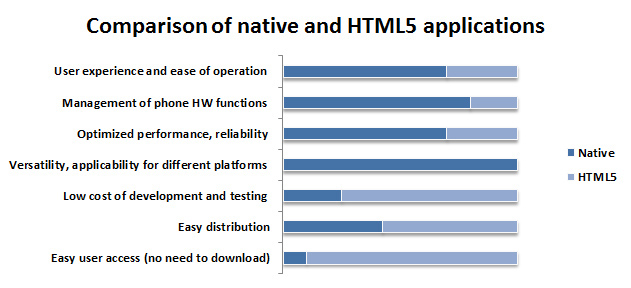
The following diagram illustrates the benefits of native and web applications in several key areas (the better the solution, the higher the proportion of the total scale is).
Be mobile
Given the universal spread of mobile devices, the question is not whether to be mobile, but how to be mobile. Before choosing between a web or native application, a thorough analysis of the target market and user behavior should be conducted, as well as financial objectives and expected benefits be assessed. For ease of presentation, web solutions are suitable. Complex applications with a high degree of interaction usually require native applications.
It is also necessary to take into account the development and testing costs for different platforms. Based on the experience from the projects implemented by IBA CZ, testing of mobile applications is up to three times more expensive than testing of desktop applications.
“In practice, the use of HTML 5 became very quickly a universal rule. In many cases, it is the fastest and most effective solution. There are also ways to turn it into a native app”, explains Pavel Šafář, consultant at IBA CZ.


[…] See also Mobile applications: HTML 5 versus native solution […]
In general, HTML5 is a very good approach for developing mobile applications and we always keep it in mind when analyzing new project requirements.
I am sure that it’s perfect for company’s internal applications or B2B apps, when user experience and performance is not critical.
But when we talk about B2C, it is about users who pay their own money for the application and it is very critical, if they don’t like something about it. This involves UX, reliability, responsiveness, and custom features. Users attitude will be immediately impact the market (Google Play, AppStore or Windows Phone store).
We prepared some Pros and Cons of HTML5 development using PhoneGap platform as an example and we basically use this statements to make a decision on which approach to choose for a new project.
PhoneGap Pros
One can use plain old Javascript or even other libraries like jQuery, Prototype, Sencha Touch, MooTools, etc. to handle the interaction.
PhoneGap is an excellent solution in a number of situations:
1. Multiple Platforms: Since the front end of the application is built using web technologies, a PhoneGap application with the exact same source code can be deployed across different platforms.
2. Access basic native functionality: If the application requires minimal access to the native APIs such as camera and geolocation, and contacts PhoneGap allows access to these APIs with just a few lines of JavaScript code.
3. Offline usage: Although the app is built using web technologies, it can still provide offline functionality and has access to the browser’s local cache.
4. Simple applications: When you need to create a mobile app that doesn’t use complex logic, has pretty simple user interface and actually acts similar to any web app, then HTML5 is a very good choice. First, try to make sure that your application will stay simple in a significant period of time. If you have plans to improve it in the future and make it more complex, at some moment you might realize that HTML5 is not good anymore.
PhoneGap Cons
Since the front end of the application is built in JavaScript, it causes a number of limitations.
1. Data Processing: Native languages are much faster than JavaScript for data processing on the device. PhoneGap applications are web applications running inside a Web-View. Browser performance doesn’t come close to native application component performance.
2. Background Processing: A large number of applications rely on background threads to provide a smooth user experience, for example calculating the GPS positions in the background. PhoneGap APIs are built using JavaScript which is not multi-threaded and hence does not support background processing.
3. Access advanced native functionality: PhoneGap’s APIs do not yet support a number of native APIs.
4. Complex Business Logic: A number of applications such as enterprise applications are quite complex. In this scenario, it is simply better to have a certain amount of native code.
5. Advanced Graphics: Apps that use advanced graphics that can only be accessed using third-party libraries are best done natively.